本ページはプロモーションが含まれています。

完全初心者の私がLive2Dをやってみた
Live2Dってなに?
Live2Dとはイラストなどの2次元のキャラクターを立体的にアニメーションさせる技術のことです。

こんな感じにイラストに動きをつけることができます。
ただ、自分の描いたイラストがそのまま使えるわけじゃないです。
私が初めてイラストに動きをつけられると知った時は
前に描いたイラストに動きがつけられるのか!と喜びました。
(ほんと無知すぎてすみません…)
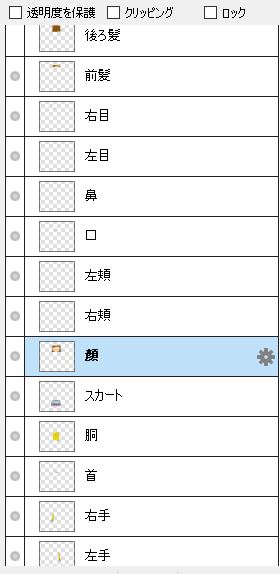
イラストを動かすには動かしたいパーツ毎にレイヤーを分けて描く必要があるのです。
なので、Live2D用に描き直す必要がありました。
1枚絵のイラストを動かせるわけではないので注意してください。
でもすごい!私が動いてる!やってみたい!

今回はこのイラストを基に作ってみました。
まだまだ動きが単調ですね。
Live2Dやってみたいけど、イラストは描けない…と言う人は
nizima
![]() と言う同社が運営しているサイトで
と言う同社が運営しているサイトで
モデルデータを販売しているのでそれを購入するのもいいですね。
Live2D制作の流れ
Live2Dを始める前に準備するもの
動かしたいキャラクターのイラストです。
動かしたいパーツ毎にレイヤーを分けて描きます。

分けるパーツが多ければ多いほど色んな動きができるようになりますが、
その分大変になります。
今回は胴、スカート、両手、両足、顏、首、前髪、後ろ髪、帽子、両目、鼻、口、両頬の
17パーツでやってみました。
まつ毛、まぶた、白目、上腕、下腕、おさげ等、パーツ分けはまだまだできますが、
完全初心者の私はとりあえず17パーツでいきます。
描き終わったら、PSDファイルで保存しましょう。
Live2D Cubism Editorをパソコンにインストール
有料版がありますが、無料でも使えます。
無料版では機能制限がありますが、無料版でも簡単なものなら十分に出来ます。
また、42日間、有料版の体験も出来るので、気に入ったら有料版のライセンスを
購入するのもいいですね。
Live2D Cubism Editor
![]() にアクセスします。
にアクセスします。

使用許諾契約に同意すると初めてダウンロードするにチェックを入れ、
メールアドレスを入力します。
ダウンロードボタンがクリックできるようになるので、
対応したOSのダウンロードボタンをクリック。
インストーラーがダウンロードされるので、ダブルクリックしてインストールします。
Live2D Cubism Editorの使い方
ここからが本番です。
Live2D Cubism Editorでイラストに命を吹き込みましょう!

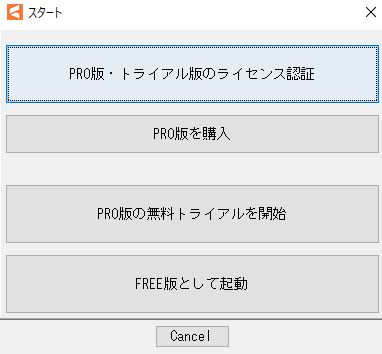
Live2D Cubism Editorを起動したら、FREE版として起動をクリックします。
イラストを読み込み、テンプレートを適用する
ファイルを開くから、用意したPSDファイルを選択します。
画像が読み込まれるので、テンプレートを適用をクリック。

使いたいテンプレートモデルをクリックします。
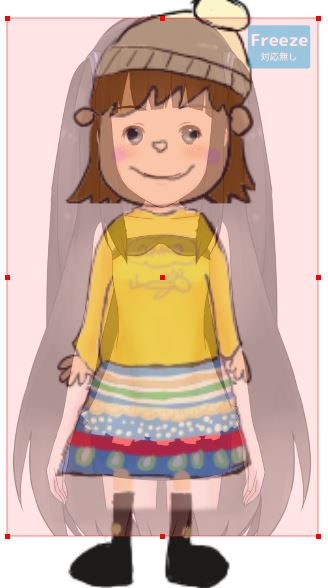
画像とテンプレート画像が重なって表示されます。

各パーツのスライドバーを調節して、
できるだけ重なるようにテンプレート画像を移動します。
左クリックを押しながら移動でテンプレート画像の移動、
右クリックを押しながら移動でテンプレート画像の拡大縮小です。

大体あってれば大丈夫です。

各パーツの位置調整が終わったら、テンプレート適用をクリック。

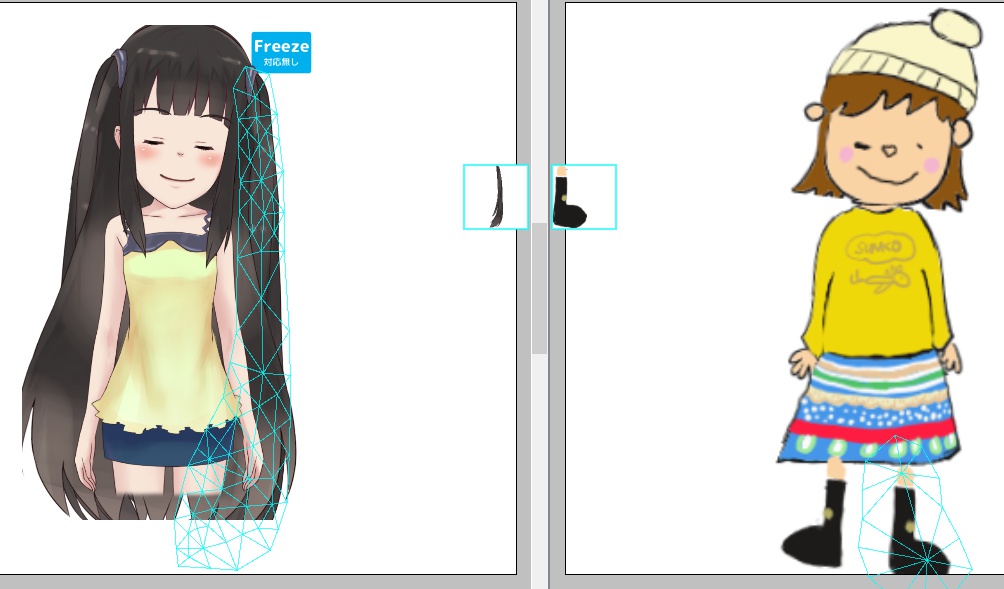
テンプレート画像とイラストが並んで表示されます。
私に合わせたから、テンプレートモデルの娘、すごいブサイクになってしまった…
ごめんなさい…
ここでテンプレート画像とイラストの動きをチェックします。
イラストの動きと、テンプレート画像の動きが違う場合は
パーツの対応付けが上手くいってないです。
マウスカーソルをパーツに合わせると、そのパーツがどのパーツに対応付けされているか
表示されますので確認していきます。
パーツが選択され、どのパーツと対応付けされているか表示されます。

私の左足とモデルの娘の左おさげが対応付けされてしまってますね😅
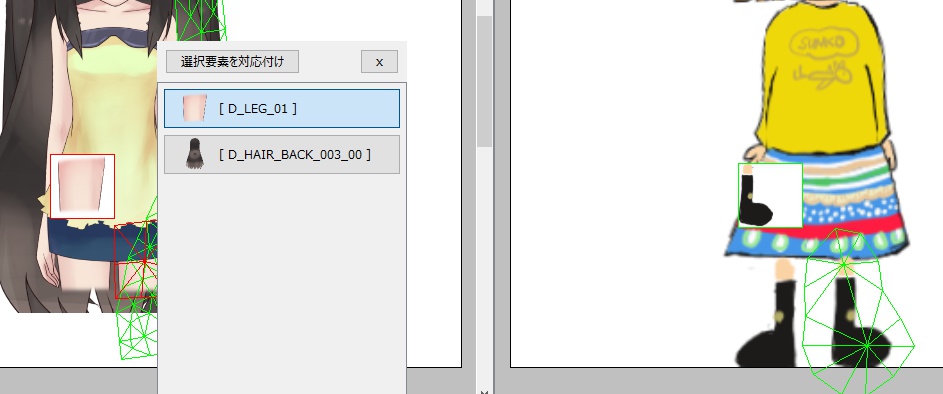
違うパーツと対応付けされていた場合は、合せたいパーツを左クリックして、
対応付けたいパーツを左クリックしましょう。

候補がいくつか出た場合は、対応させたいパーツを左クリックして
選択要素を対応付けをクリックします。
これで、同じ動きになるはずです。
顔など、パーツが密集していて、うまくパーツが表示されない時は
目的のパーツ付近で右クリックしてみましょう。
右クリックした付近のパーツ一覧が表示されます。
そこから、目的のパーツをクリックです。
全てのパーツを確認して大丈夫そうだったら、画面下部のOKをクリック。
これでテンプレートが適用されました。
ポリゴンを修正
![]()
テンプレートを適用したら、モデルデータの下にある▶ボタンをクリックしてみましょう。
ランダムにアニメーションするようになります。
その横のボタンをクリックすることで、違うアニメーションをさせることもできます。
アニメーションを見ながら、変になってしまうところを修正していきます。

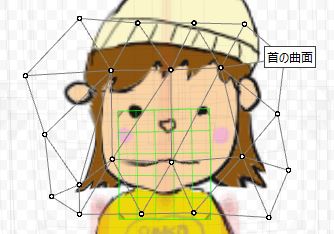
変になってしまうパーツをクリックするとそのパーツのポリゴンが表示されます。
![]()
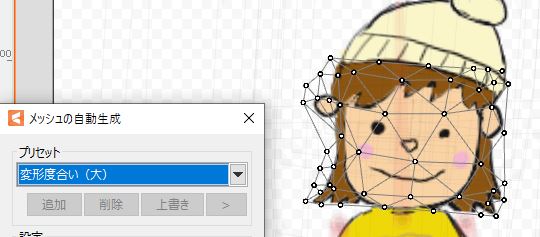
画面上部の左から3番目、AUTOをクリック。

プリセットから変形度合い(大)を選択してみます。
ポリゴンの量が増えて、より細かく修正できるようになりました。
点のところを動かして、おかしなところを修正していきます。
各パーツ毎に、アニメーションを見ながら修正を繰り返します。
なかなか大変です…
ここまで出来たら、一旦、別名保存でモデルデータを保存しておきましょう。
アニメーションを作る
これが終われば、完成です。
あと少し、頑張りましょう!
ランダムアニメーションを使って作成する場合
▶ボタンをクリックして、使いたい動きをしているところで●をクリックします。
そして、●が■に変わっているので、止めたいところでクリックします。
アニメーションの画面に切り替わります。
既にモーションが入力されているので、そのまま出力するもよし、修正するもよしです。

1からアニメーションを作りたい場合

Modelと表示されているところをクリックして、Animationに切り替えます。

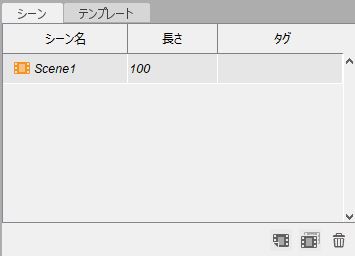
右下にあるアイコンの一番左をクリック。

今回はGIFアニメとして出力したいので、
アニメーションのターゲットバージョン選択は右から2番目、映像を選択しました。

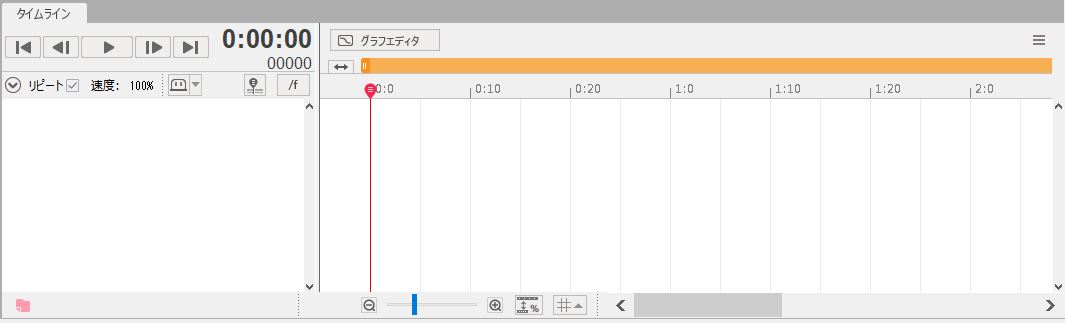
右下にタイムラインが表示されます。

さっき保存したモデルデータをタイムラインの下にドラッグアンドドロップします。
今回の場合はserihunasizzzですね。

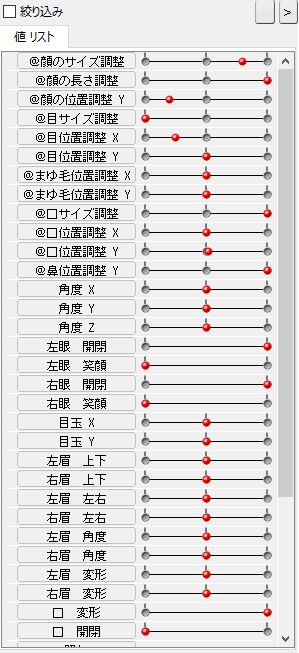
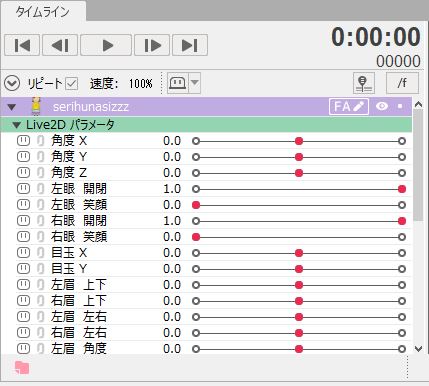
モデルデータが読み込まれ、パラメータが表示されました。
各パーツ名が表示され、その横にあるスライドバーでアニメーションさせていきます。

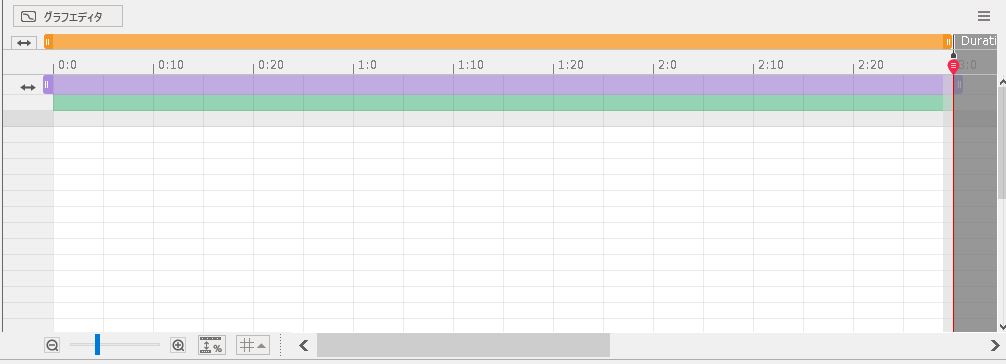
まず、アニメーションの長さを設定します。
オレンジ色のバーがアニメーションの長さです。
両脇が始点と終点になっていて、どちらかを左クリックしたままスライドさせることで
アニメーションの長さを調整できます。
紫色のバーはモデルの表示時間で、同じように調整できます。
紫色のバーをオレンジ色のバーより短くすると、アニメーションの途中で
モデルが消えますので注意です。
▶をクリックすると、シークバーがリアルタイムで動き出します。
それに合わせて各パーツのスライドバーを動かし、入力していく感じです。
また、直接フレームをクリックして、そのフレームだけを修正することもできます。
リアルタイムで大まかなアニメーションを入力して、おかしなところを直接フレームで
修正するようにするといいです。
出来たアニメーションを出力
入力が終わったら、とうとう出力です。
今回はGIFアニメにします。

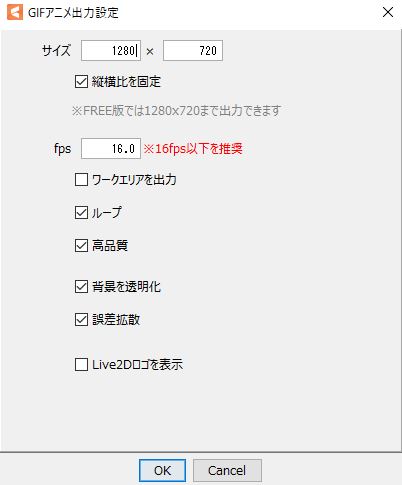
ファイル→画像/動画の書き出しからGIFアニメを選択。

出力サイズを入力してOKをクリックします。
保存先とファイル名を入力して保存をクリック。
しばらくしたら保存先にGIFアニメが出力されます。

お疲れさまでした。
まとめ
Live2D Cubism Editorは無料でも使えるが、本格的にやりたいなら有料版もあり!
テンプレートを使えば、わりと簡単に出来る
テンプレートを使っても、修正は必要
アニメーションのアの字も知らない私が初めてやったLive2D。
テンプレートがあるとは言え、各パーツの対応付けやポリゴン修正、
モーション入力など作業はかなり大変です。
今回紹介した作業の他にもまだまだ出来ることはありますが、
少しずつ勉強していきたいです。
でも、自分が描いたイラストが動いているのを見るのはすごい感動します!
絵描きさんはもちろん、イラストが描けない人もモデルを購入すればできるので、
興味を持たれた方はぜひ、やってみてください!