
サイトを見ていると多言語に対応しているサイトがありますよね。
自分のブログを日本語だけではなく、
英語や中国語などで表示してみたい!
ふと、そんな風に思い立ち調べてみました。
組み込み式はもう使えない

WEBサイト翻訳ツールと言うツールがありましたが、
現在は新規で利用することができなくなっています。
なので、別の方法でアプローチしていきたいと思います。
Google翻訳の意外な使い方!?
Google翻訳を利用している人は多いと思いますが、
実はこのGoogle翻訳、URLを入力すると
選択した言語に翻訳したページのアドレスが表示されるんです。

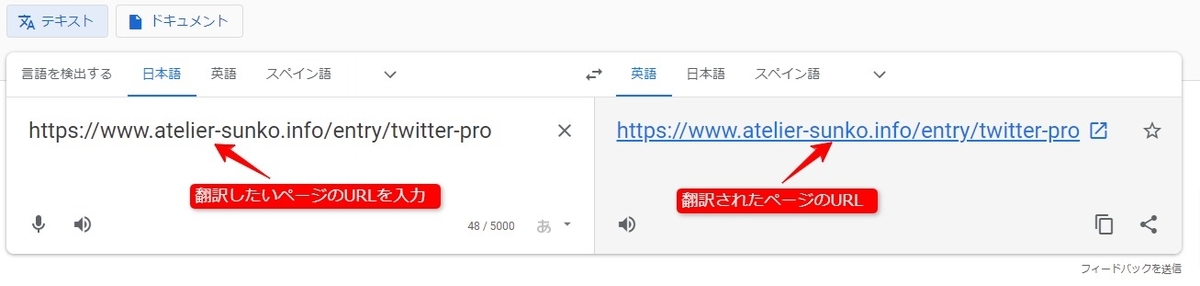
左側のテキストボックスに翻訳したいページのURLを入力すると、
右側に翻訳されたページのURLリンクが表示されるのでクリック。
初期では英語になっていますが、他の言語にしたい場合は
右側の言語を変更すれば違う言語での翻訳ページのリンクになります。
表示されているリンクは一緒ですが、
クリックすればきちんと翻訳されたページになるので安心してください。


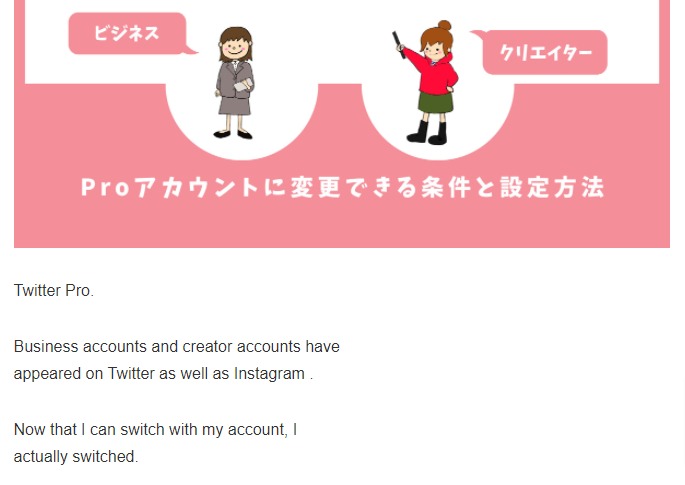
上がオリジナルのページ、下が翻訳されたページです。
きちんと翻訳されていますね。
https://www-atelier--sunko-info.translate.goog/entry/twitter-pro?_x_tr_sl=ja&_x_tr_tl=en&_x_tr_hl=ja&_x_tr_pto=nui
表示されたページの上部にこんな感じのURLが表示されると思います。
このURLをリンク先にすることで疑似的にページ翻訳機能を搭載する感じになります。
または
https://translate.google.com/translate?sl=ja&tl=en&u=翻訳したいページのURL
でも同様に翻訳できます。
enの部分を変えると他の言語にも翻訳することができます。
ISO 639-1コード一覧に記載されている639-1(2文字)のコードを参考にしてください。
中国語のzh-TW(繁体字)やzh-CN(簡体字)ように
ISO-3166 国コードをハイフンでつないで4文字で表すこともあるので、
上手くいかない時はGoogle翻訳で確認してみてください。
翻訳ページの導入方法とメリット・デメリット
多言語対応にするために翻訳ページを導入するには主に2つの方法が考えられます。
そこで、それぞれの導入方法とメリット・デメリットを書いていきます。
自分で翻訳したページを作りリンクする
1つ目は記事を別ページとして自分で翻訳して、そのページにリンクを貼る方法です。
・別ページとして存在するので検索に引っかかる
・相互にリンクができる
デメリット
・翻訳作業が大変
・言語ごとにページが必要
翻訳ごとにページを作るので、
翻訳ページも検索に引っかかるのは大きなメリットですが、
言語ごとに翻訳していかなければならないのでとにかく大変です。
翻訳大好きな人か、マルチリンガルな人以外には向きません。
Google翻訳したページをリンクする
2つ目はGoogle翻訳で翻訳したページのアドレスをリンクする方法です。
・URLをリンクするだけなので簡単
デメリット
・同じURLなので翻訳ページは検索に引っかからない
・記事ごとにリンクを貼る必要がある
・言語ごとにリンクを貼る必要がある
<a href="Google翻訳で翻訳したページのURL"></a>
a href構文でリンクにする感じです。
<a href="Google翻訳で翻訳したページのURL"><img src="リンク画像のURL" alt="代替テキスト"></a>
こんな感じで画像リンクにしてもいいですね。
この方法が一番簡単ですが、
ページごと、言語ごとにリンクを貼らないといけないので面倒です。
1言語に1リンクで場所も取りますし…
プルダウンメニューにする
どちらの方法にしろページごと、言語ごとにリンクが必要になるので
多言語となるとリンクを設置する場所が増えてしまいます。
そこで、プルダウンメニューにしてリンクをまとめてしまいましょう。
このようにプルダウンメニューにしておけば、場所は一つでできるし、
多言語に対応させるのも楽にできます。
ただ、この方法だと翻訳されたページにもプルダウンメニューが表示されてしまい、
翻訳されたページでさらにプルダウンメニューで言語を選択すると
翻訳できませんと言うページに飛ばされてしまいます…
コードとコードの説明
プルダウンメニューは以下のコードでできます。
・html
<form name="任意の定義名" align="right"> <select name="任意の定義名" onChange="location.href=value;"> <option value="">メニュータイトル</option> <option value="リンク先のURL">言語名</option> <option value="リンク先のURL">言語名</option> <option value="リンク先のURL">言語名</option> </select> </form>
・<form~</form>
プルダウンメニューの形を定義します。
nameは任意の文字列です。
align="right"で画面右端に設置します。
・<select>~</select>
次に説明するoptionと共に使って、選択肢の設定をします。
nameは任意の文字列です。
onChangeは選択肢が選択されたときに実行しますよと言うものです。
location.hrefは指定されたURLに移動すると言う設定です。
onChange="location.href=value;"なので、選択肢が選択されたらその選択肢のvalueの値のURLに移動しますと言う命令になります。
・<option>~</option>
実際の選択肢の設定はここでします。
<option value="設定する文字列">表示するテキスト</option>
こんな感じで必要な選択肢の分を設定していきます。
必要に応じて増やしてください。
ここではリンクとして機能させるためにURLを入力していますが、
データとして処理するために文字を入力する場合もあります。
なお、option value=""のところを何も入力しないと選択しても何も起きません。
メニューのタイトルを表示したいときなどに使います。
ここでは<option value="">Languages</option>ですね。
こんな感じに出来ました。
翻訳ページのリンクを自動化したい
先ほどのコードはページのリンクを直接入力するので、
自分で翻訳して別ページを作った場合や、
特定のページをGoogle翻訳で翻訳した場合にしか使えません。
どうせなら、すべてのページに対応できるようにしたいですよね。
https://translate.google.com/translate?sl=ja&tl=en&u=翻訳したいページのURL
で翻訳したいページを翻訳できるのなら翻訳したいページのURLを取得して、
最後にくっつければいいじゃんってことです。
・html
<form name="languageform" align="right"> <select name="languageselect" onChange="gTranslate()"> <option value="">Languages</option> <option value="https://translate.google.com/translate?hl=ja&sl=ja&tl=en&u=">English</option> <option value="https://translate.google.com/translate?hl=ja&sl=ja&tl=zh-CN&u=">中文簡体字</option> <option value="https://translate.google.com/translate?hl=ja&sl=ja&tl=de&u=">Deutsch</option> </select> </form>
こちらは基本的に同じなので、違うところだけ説明します。
・<select>~</select>
onChange="gTranslate()"に変わっています。
これはスクリプトで取得したURLに移動するものです。
・<option>~</option>
今回は翻訳ページへのリンクなので
<option value="https://translate.google.com/translate?hl=ja&sl=ja&tl=en&u=">English</option>としています。
https://translate.google.com/translate?sl=ja&tl=en&u=翻訳したいページのURLで
最後のu=まではどのページも同じなのでここまで入力します。
他の言語の場合も同様に設定します。
<option value="https://translate.google.com/translate?hl=ja&sl=ja&tl=言語コード&u=">言語名</option>
ですね。
・script
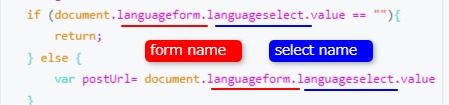
<script type="text/javascript"> function gTranslate(){ var getUrl= location.href; if (document.languageform.languageselect.value == ""){ return; } else { var postUrl= document.languageform.languageselect.value + getUrl; } window.open(postUrl, '_blank'); } </script>
ここで現在表示しているページのURLを取得します。

ここはこのまま貼り付けですが、
もしformとselectのnameを変更している場合は
documentの後の2か所をそれぞれ変更したものと同じにしてください。
location.hrefでページのURLを取得して、
option valueに何も入力されていない時は何もせず、
それ以外はoption valueに入力されている文字列にページのURLをつけ足して、
そのページを新しいタブで開くという処理をしています。
まとめ
Googleウェブサイト翻訳ツールは、
ベースとなる言語のURLと翻訳後のURLが変わらないので、
翻訳したページが検索エンジンに引っかかるわけではないです。
なので、もともと日本からのアクセスしかない人は
設置してもあまり意味はないですし、
ブラウザにもともとある翻訳機能を使えば同等のことができます。
オリジナルのページに来た人が翻訳の仕方を知らなかった場合用でしょうか…
あとはちょっとかっこいいくらい?(笑)
当たり前と言えば当たり前ですが、
貼り付けた画像に表示されている言語も翻訳されません。
なお、設置自体はどこでもできます。
タイトル下や記事上などに設置して全ページに設置することもできます。
ただし、グーグルアドセンスを設置している人は
プルダウンメニューで設置した場合に広告に被らないように
注意して設置する必要があります。
とは言え、あくまで疑似的なものなので
きちんとした翻訳ページにしたい場合は有料サイトを利用するのがいいと思います。
