
CSSを使って画像を重ねて表示する方法で
簡単な画像の一部分をリンクにする方法を紹介しましたが、
イメージマップ(クリッカブルマップ)を使用することで
より詳細にリンクにすることができます。
例えば、いろいろなキャラクターの集合イラストなどで、
クリックしたキャラクターの紹介ページへ
それぞれリンクを貼るみたいなことができます。
クリッカブルマップの設定の仕方
<img src="画像のURL" alt="画像の代替テキスト" usemap="#image-map"> <map name="image-map"> <area target="" alt="" title="" href="" coords="" shape=""> <area target="" alt="" title="" href="" coords="" shape=""> </map>
コード自体はこんな感じですが、
areaの設定は自分でやるのは相当面倒なので、
オンラインツールに頼っちゃいましょう。
2つ紹介しますので使いやすい方を使ってください。
どちらでも基本的な使い方は同じなのでお好きな方をどうぞ。
HTML Imagemap Generatorでコードを生成する
一つ目はHTML Imagemap Generatorです。
アイコンをクリックするだけで直感的に使えます。
日本語なのもいいですね。

画像をドラッグすると左に画像、右にコードが表示されます。
右上のメニューから範囲を設定する方法を選択します。
単純な図形なら矩形や円でも大丈夫ですが、
キャラクターなど複雑なものは多角形にしましょう。
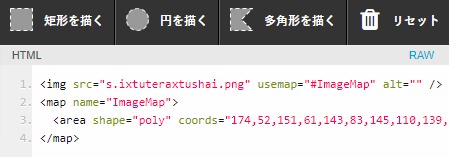
多角形をクリックし選択したら、
リンクにしたい箇所の外線をどこでもいいのでクリックします。
この時は何も変わりませんが焦らないでください。
次に外線に沿って次のポイントでクリックします。
2点を設定した後にカーソルを動かすと
選択範囲が表示されることがわかるでしょうか?
このようにして、リンクにしたい箇所をくるっと一回転するように
クリックしていきます。
コツとしては角ごとにちょっと大きめにクリックしていく感じです。
すべてクリックできたら最後にEscキーを押して確定させます。
この時にカーソルが変なところにあると
そこも範囲に入ってしまうので注意してください。
間違えた場合はdeleteキーかbackspaceキーで削除できますが、
多角形の場合はすべて消えるので最初からやり直しです。

こんな感じで指定した箇所の色が変わっています。
このとき設定した範囲をクリックすると範囲の移動や変形ができます。

後はコードが自動で生成されているので、それをコピーして貼り付けます。
貼り付けただけだと画像のURLとリンク先のURLが違うので修正してください。
<img src="画像のURL" usemap="#ImageMap" alt="" /> <map name="ImageMap"> <area shape="poly" coords="~" href="リンク先のURL" alt="" /> </map>
img srcの部分とhrefの部分ですね。
他はそのままで。
altの代替テキストは必要な人は入力しましょう。
特になくても大丈夫です。

上の画像の私のところだけトップページへのリンクが貼れました!
Image Map Generatorでコードを生成する
2つ目は[https://www.image-map.net/:title=Image Map Generator]です。
英語のサイトですが、リンク先のURLやタイトル、リンク先の表示方法まで
細かく設定することができます。

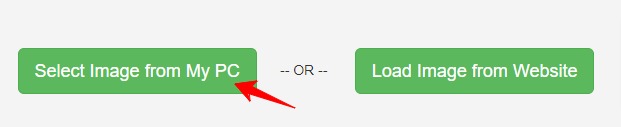
ページにアクセスするとSelect Image from My PC OR Load Image from Websiteと
表示されています。
これは画像をパソコンから選ぶかウェブサイトから選ぶかなので、
Select Image from My PCをクリック。
もちろん、画像のURLが分かっているならLoad Image from Websiteから
URLを入力して選択することもできます。

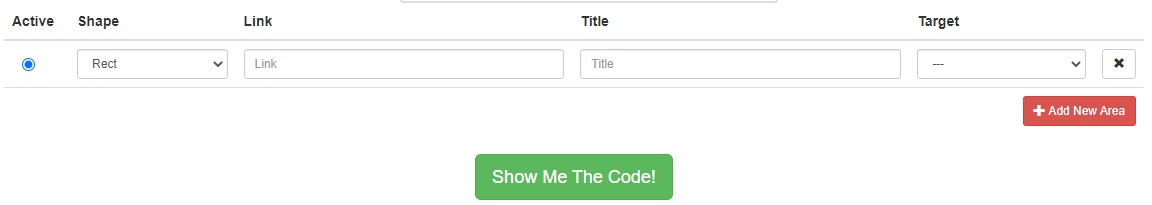
画像を選択するとコード生成メニューに変わります。
・Active
エリアが複数ある場合、ここにチェックが入っているものが
現在設定しているものになります。
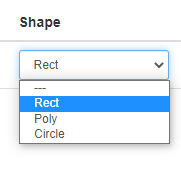
・Shape
イメージマップの範囲を設定する方法の選択です。

| Rect | 四角 |
| Poly | 多角形 |
| Circle | 丸 |
各項目は以上の通りです。
設定しやすい方法を選択しましょう。
多角形のときは範囲を細かくクリックして設定していきます。
間違えた場合は間違えたポイントを右クリックで削除できます。
1か所だけ削除できるのでいいですね。

・Link
設定した範囲にリンクを貼る場合、リンク先のURLをここに入力します。
・Title
設定した範囲にカーソルを合わせたときに
ポップアップするテキストを必要ならば入力します。
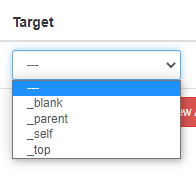
・Target
リンク先のURLをクリックしたときにどのようにページを表示するかの設定です。

| _blank | 新しいタブで開く |
| _parent | 親フレームだけ残して開く |
| _self | 同じタブで開く |
| _top | フレームを解除して画面全体で開く |
_parentと_topはよくわからない場合は気にしなくていいと思います。
何も設定しないと_selfなので、
新しいタブで開かせたい場合のみ_blankを選択すればいいでしょう。
・Add New Area
設定項目を追加することができます。
このキャラクターはこのリンク、あのキャラクターはあのリンク等、
複数のリンクを設定したい場合に。
設定したい項目にActiveにチェックを入れてから設定するのを忘れずに。
・Show Me The Code!
設定が終わったらここをクリック。
設定したイメージマップのコードが生成されます。

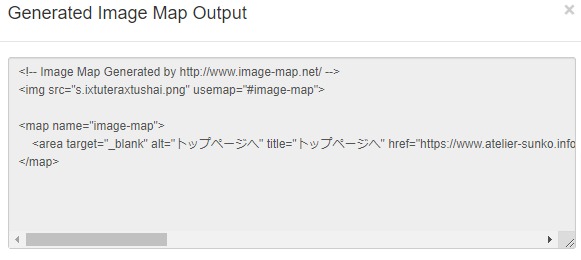
表示されたコードを貼り付けましょう。
<!-- Image Map Generated by http://www.image-map.net/ --> <img src="画像のURL" usemap="#image-map"> <map name="image-map"> <area target="_blank" alt="トップページへ" title="トップページへ" href="リンク先のURL" coords="~" shape="poly"> </map>
こちらも画像のURLは変更するのを忘れずに。
<!-- Image Map Generated by http://www.image-map.net/ -->の部分は削除しても大丈夫です。

こちらも私のところだけトップページへのリンクが貼れました!
レスポンシブに対応させる
スマホなどで画像を表示するときにサイズが変わってしった場合、
イメージマップの範囲設定(area)は変わらないので範囲がずれてしまいます。
そこで、以下のコードを追加してずれないように対応させます。
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script> <script> imageMapResize(); </script>
これはimage-map-resizerと言うプラグインで、
画像のサイズが変わっても、リンク範囲をずれないようにするものだと
思ってもらえばいいです。
<!-- Image Map Generated by http://www.image-map.net/ --> <img src="画像のURL" usemap="#image-map"> <map name="image-map"> <area target="_blank" alt="トップページへ" title="トップページへ" href="リンク先のURL" coords="~" shape="poly"> </map> <script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script> <script> imageMapResize(); </script>
こんな感じですね。
もし複数のイメージマップを使用する場合でも、
image-map-resizerを追加するのは一つだけで大丈夫です。

image-map-resizerを追加したのは上の画像だけですが、
違うデバイスでサイズが変わっても、
その他2つの画像もリンク範囲がずれていないのが分かると思います。
まとめ
・一つの画像に複数のリンクを貼ることもできる
・生成したコードを貼り付けたら画像のURL(場合によりリンク先のURLも)を修正する
・レスポンシブに対応させる
・image-map-resizerを追加させるのは一か所だけで大丈夫
画像の指定した範囲にリンクを貼ることができるイメージマップ。
今はあまり見かけませんが、いろいろ楽しそうなことができそうですね。
リード文で描いた集合写真で個々人をクリックすると
その人の紹介ページに移動したりとかだけでなく、
一枚の画像をどんっと大きく貼り付けて、
各箇所にリンクを貼ってメニュー代わりにするとか。
少しだけ設定が面倒ですが、イメージマップを作成すること自体は簡単なので
気になった人はぜひやってみてください。