
iPhoneのスマホケースは専用のスマホケースがあるのに、
Androidの専用ケースってあまり見かけませんよね。
特に手帳型のスマホケースだと汎用型になってしまい
撮影する時に結構面倒だったりします。
そんな人のためのサイトがグッズが1個から作れる【ME-Q】![]() です。
です。
お使いのAndroidスマホの型番に応じてカメラの穴を開けてくれるので
手帳型スマホでも簡単に撮影ができるようになります。
その他たくさんのグッズを作れるので皆様におすすめなのですが、
価格もお手頃価格なのでAndroidスマホをお使いの人で
オリジナル手帳型スマホケースを作りたい人には特におすすめです。
準備するもの
グッズを作るためにまずはイラスト(写真)を準備しましょう。
アップロード頂くお写真の解像度に関してによると、
・画像サイズの必要解像度
短辺:1183px〜2480px
長辺:2171px〜3508px
となっています。
作りたいグッズの詳細ページに行くと、
そのグッズのサイズが表記されているのでそれを参考にしてみるのもいいです。
またME-Q(メーク)での画像アップロード時のカラー形式に関してには
画像形式はRGBカラー形式と書かれています。
作成するグッズによって縦長だったり横長だったりするので
一概にこのサイズとは言えませんが、
以上の規定内で出来るだけ大きく描くのがいいです。
カラー形式のRGBカラー形式は意識してやらなければ
CMYKカラー形式になることはないと思うので気にしなくても大丈夫です。
BASEと連携もできるので、
BASEで販売したい人はBASEでショップを開設しておく必要があります。
BASEでのネットショップ開設は
BASEでのネットショップの始め方を参考にしてみてください。
ME-Qに登録する
購入自体は登録しなくてもできますが、
登録すると作ったデザインを保存出来たり、
購入履歴を見れたりするので継続して利用したい場合は登録をおすすめします。
【ME-Q】![]() のページにアクセス。
のページにアクセス。

画面上部の会員登録をクリックします。

画面をスクロールしたところにある新規会員登録をクリック。
Amazonアカウントをお持ちの人はAmazonアカウントで登録もできます。

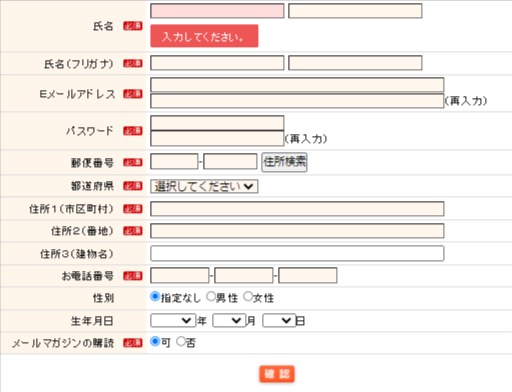
必要事項を入力して確認をクリック。
ここは素直に本当の情報を入力しましょう。
確認画面になるのでよければ登録確定をクリック。
これで会員登録は完了です。

マイページへはページ下部の運営会社情報等が表示されているところの
会員登録・マイページからいけます。
ちょっと不便ですね。
トップページからだとだいぶ下の方までスクロールしなければいけないので、
会員登録のページからだとすぐ見つかると思います。

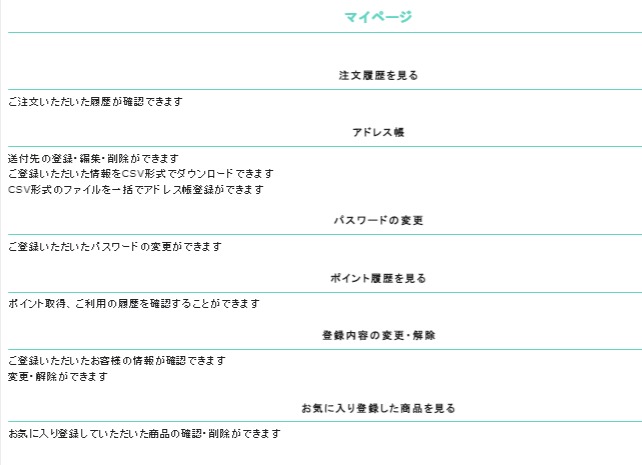
マイページでは注文履歴やポイント履歴の確認、アドレス帳の編集、
パスワードや登録内容の変更ができます。
ME-Qでオリジナルグッズを作ろう
今回は私の使っている機種のAndroid用の手帳型スマホケースを作っていきます。
トップページまたはME-Qするをクリックし、下にスクロールしていくと
作成できるグッズ一覧が表示されています。
この時画面右端に表示されているカテゴリから違うグッズも選べます。
たくさんありますよね。

ケースにつけたまま撮影できるスマホケースは
アンドロイド全機種対応シンプル手帳ケース(カメラ穴加工)
または三つ折り手帳ケース(全機種・カメラ穴加工)です。
カメラ穴加工と書かれているやつですね。
目的のグッズにカーソルを合わせるとぴょこっとメニューが出てくるので
さっそくME-Qしよう!をクリックします。
詳細を見るでグッズの詳細を見ることもできます。
ここから作成に移ることもできるので、
不安な人はまずは詳細を見るから始めた方がいいです。

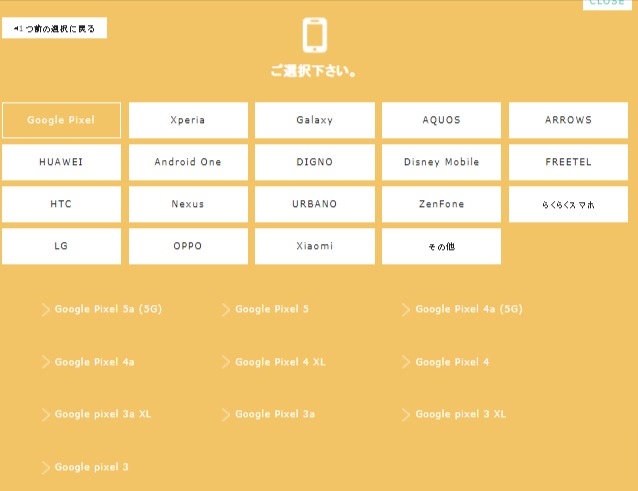
まずはお使いのスマホの機種を選択します。
シリーズをクリックすると下に型番が表示されるのでお使いの型番をクリック。

機種を選択すると納期と価格が表示されるのでよければ
ME-Qする!をクリックするとデザイン作成シミュレーターが表示されます。
デザインをしよう

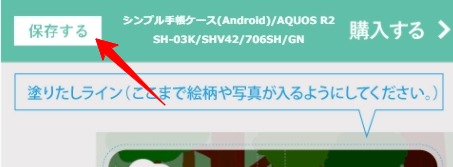
上部にプレビューとデザイン保存、購入ボタンがあります。

両面印刷など印刷面が複数ある場合は、
下部の左右の矢印(<>)で印刷面を変更できます。

もしⓍをクリックしてしまった場合は
下部のメニューが編集すると向きに変わります。
編集するでデザインメニュー、向きで印刷面の変更が表示されます。

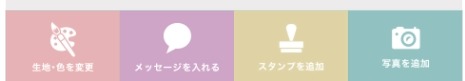
下部のメニューでデザインしていきます。
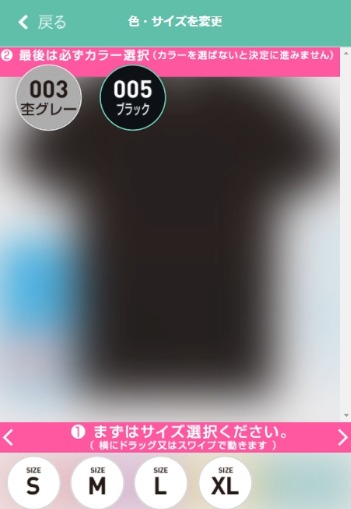
・生地・色を変更
作成するグッズにサイズや色が複数ある場合、それらを変更できます。

サイズを選んで、カラーを選択。
複数のサイズや色を一度に選択することはできないみたいですね。
・メッセージを入れる
テキストを配置します。

テキストボックスにテキストを入力。
フチドリあり、なし、縦書きから選び、
フォント、テキストの色、フチドリありの場合はフチの色を選択します。
フチドリと縦書きは同時選択可能です。
フォントは決められたものしか使えないみたいですが、
対応していないフォントを選択すると未対応と表示されるので親切ですね。
色も決められた色から選択する感じです。
基本的な色はあるので大丈夫だと思いますが。
できたら右上の決定をクリックすればテキストが挿入されます。

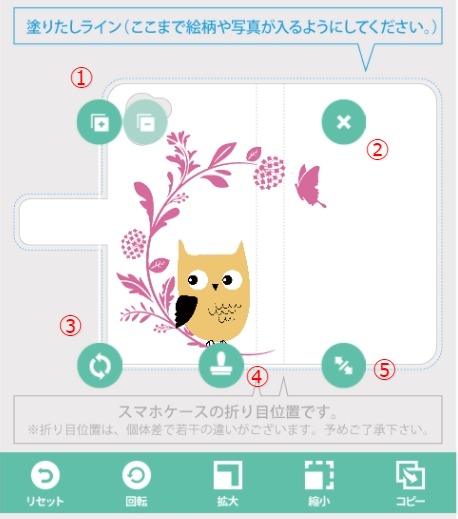
テキストが配置されたら調整です。
①レイヤーの移動
複数素材がある場合、レイヤーを移動して表示優先度を変更できます。
②削除
配置したテキストを削除します。
③テキストの幅
このアイコンをドラッグしてテキストの幅を変更します。
あくまで幅だけなので、テキストの大きさを変えたい場合は④へ。
④テキストの大きさを変更
このアイコンをドラッグしてテキストの大きさを変更します。
⑤編集に戻る
現在選択しているテキストの編集画面に戻ります。
⑥回転
テキストの表示角度を変更します。
下に表示されている編集メニューでも調整できます。
リセットは今までの調整をすべてキャンセル、回転は45度ずつ回転、
拡大・縮小はちょっとずつ拡大・縮小、コピーは同じものを新たに配置です。
ちなみに複数テキストを配置したい場合は、メッセージを入れるを新たにクリックします。
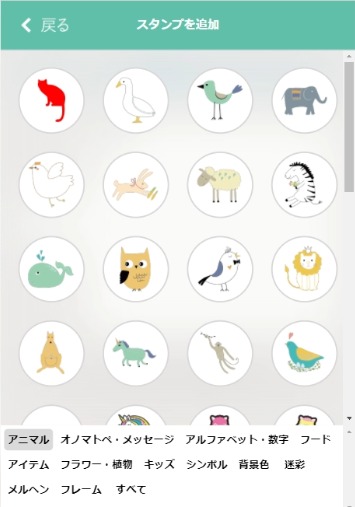
・スタンプを追加
用意されているスタンプを配置できます。

スタンプ一覧が表示されるので、使いたいスタンプをクリックすると配置されます。
色が変更できるスタンプは色を選択して配置です。
下に表示されているカテゴリをクリックすると他のスタンプも選択できます。

基本的な操作はテキストと同じです。
①でレイヤー移動、②で削除、③で回転、④で使用スタンプ変更、
⑤でサイズ変更です。
下に表示されているメニューの機能もテキストと同じです。
スタンプも新たにスタンプを追加をクリックしてスタンプを複数使用することができます。
・写真を追加
自分で描いたイラストなどを使用したい場合はここです。

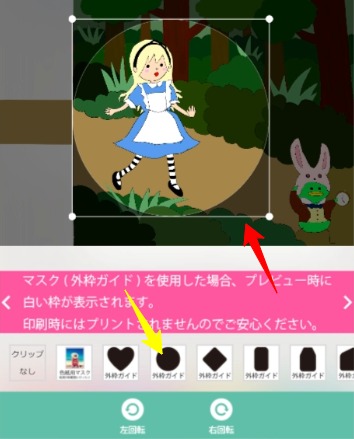
画像を選択するとプレビューが表示されます。
マスクを選択すると、選択したマスクの形に切り抜かれて画像が追加されます。
そのまま追加したい場合はクリップなしを選択します。
過分に表示されている左右回転のアイコンで回転させることもできます。
よければ、右上の決定をクリックして画像を追加します。

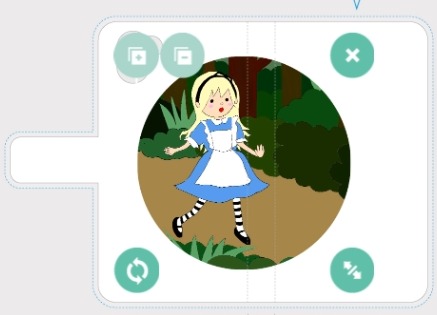
丸のマスクを使用した場合、このように追加されます。

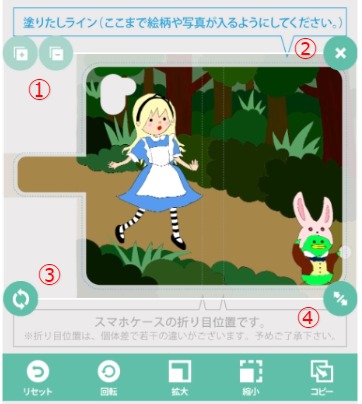
追加した画像もテキストのときと同じ様に、
①レイヤー移動、②削除、③回転、④サイズ変更で調整できます。
比率を無視した調整はできないみたいですね。
下部のメニューもテキストのときと同じです。
作成したデザインを保存しよう

デザインが完成したら、作成したデザインを保存しておきましょう。
あとでデザインを修正したくなったり、
別のグッズにも同じデザインを使いたいときなどに便利です。
左上の保存するをクリック。

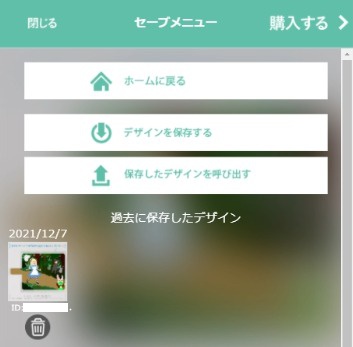
デザインを保存するをクリックして保存します。
過去に保存したデザインに追加されます。
※購入するをクリックしたときにも保存されます。
なお、保存したデザインは
1年以上購入、または再編集がなされないと削除されるようなので
気を付けてください。
ホームに戻るはトップページに戻るので注意してください。
保存したデザインを呼び出すをクリックして
保存したデザインを読み込むこともできます。

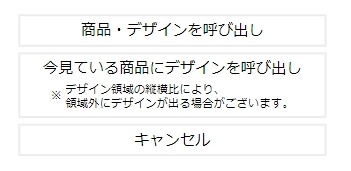
商品・デザインを呼び出しは、
保存したデザインとグッズをそのまま読み込みます。
修正したい場合はこちらですね。
今見ている商品にデザインを呼び出しは、
作成中のグッズに選択したデザインだけを読み込みます。
クリックすると読み込むデザインのID入力画面になるので、
過去に保存したデザインのIDを入力して読み込みます。

Tシャツを作成中に手帳型スマホケースのデザインを読み込んでみました。
このように違うグッズにデザインだけを流用したい場合はこちらですね。
デザインを共有、BASEで販売しよう

デザインをシェアして、みんなでグッズを作ることもできます。
twitter、facebook、LINE、メールで共有できます。
また、デザインIDを教えてシェアすることもできます。
BASEで販売をクリックするとBASEで販売するかの確認が表示されるので、
はいをクリック。
BASEとの認証画面に移るので、BASEのIDとパスワードを入力します。

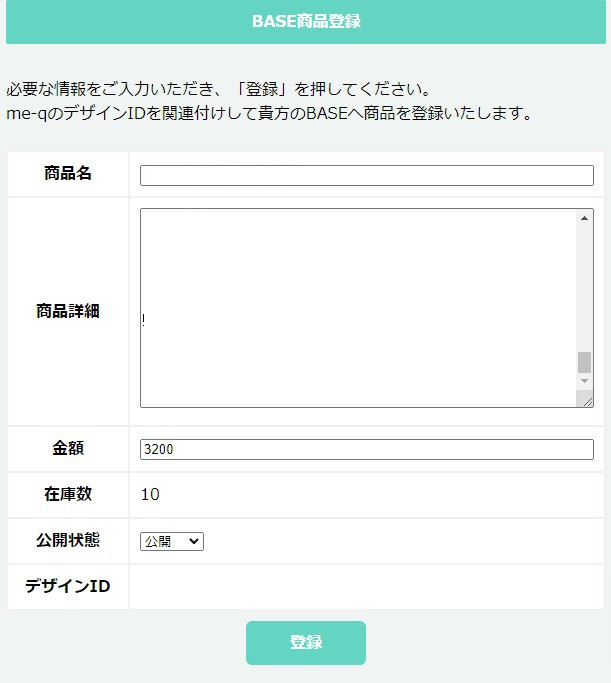
BASE商品登録ページに変わります。
項目は一応すべて入力されていますが、各項目とも修正したほうがいいです。
特に金額はBASEの手数料、送料分を加算するのを忘れずに。
公開状態を公開にすると登録と同時にショップに並びます。
非公開にしておくとアイテム一覧に追加されるだけなので
確認してからBASE側で公開にするのもありですね。
在庫数とデザインIDは固定です。
入力が終わったら登録をクリックしてBASEに登録しましょう。
BASEのログイン画面に変わるので、
ログインしてきちんと追加されているか確認しましょう。
作成したグッズを購入しよう

グッズの作成が完了したら右上の購入するをクリックして
自分で購入することができます。

このサイトでお支払いをクリック。
Amazonアカウントを持っている人は
Amazonアカウントに登録している住所、クレジットカードで簡単に支払いできる
amazon payを利用することもできます。
お届け先を入力(会員登録している場合は登録した住所が選択できます)。
配送サービス(ネコポス、宅配便)、
支払い方法(クレジットカード、代金引換、銀行振り込み、楽天ペイ)を
選択して注文確認をクリックします。
確認画面に移るので、よければ注文確定をクリックして注文完了です。
グッズが届くのを楽しみに待ちましょう。
まとめ
・デザイン作成シミュレーターで簡単作成
・作ったグッズはBASEで販売も可能
・マイページの場所が分かりにくい
・保存したデザインの確認がデザイン作成シミュレーターでしかできない
全機種対応の手帳型スマホケースがあると利用してみたME-Q。
実際に使ってみるとマイページの場所がわかりにくかったり、
保存したデザインの読み込みがデザイン作成シミュレーター上でしかできないなど
少し戸惑いましたが、スマホケースの他にもたくさんの種類のグッズが作れ、
デザイン作成シミュレーター自体はとても簡単にできるので
とても楽しくできました。
BASEとの連携で販売できるのもうれしいですね。
他のグッズも作ってみようかな。
商品数国内最大級オリジナルグッズ作成【ME-Q】![]() 。
。
1個から簡単にオリジナルグッズを作成できるので初心者の人にもおすすめです。