
絞り込み検索ボックスとはアルバイトの募集とかでよく見る
五反田すんこオリジナルグッズ検索ページにあるような
条件を絞り込んで検索できるやつです。

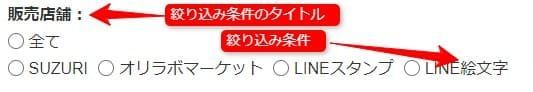
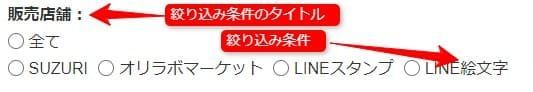
こんなやつ。
チェックを入れるとその条件に合ったものだけ表示される便利な奴です。
最初は大変だけど、一度やってしまえばあとは楽なので
頑張ってやってみてね。
絞り込み検索ボックスの下準備
絞り込み検索ボックスを設置するには、jQueryのスクリプトコード、CSSのコード、
htmlのコードの3つが必要です。
そのまま上から順に貼り付けていけば大丈夫です。
jQueryのスクリプトコード
<script> var searchBox = '.search-box'; var searchItem = '.search-box input'; var listItem = '.cat_image'; var hideClass = 'is-hide'; $(function() { $(document).on('change', searchBox + ' input', function() { search_filter(); }); }); function search_filter() { $(listItem).removeClass(hideClass); for (var i = 0; i < $(searchBox).length; i++) { var name = $(searchBox).eq(i).find('input').attr('name'); var searchData = get_selected_input_items(name); if(searchData.length === 0 || searchData[0] === '') { continue; } for (var j = 0; j < $(listItem).length; j++) { var itemData = get_setting_values_in_item($(listItem).eq(j), name); var check = array_match_check(itemData, searchData); if(!check) { $(listItem).eq(j).addClass(hideClass); } } } } function get_selected_input_items(name) { var searchData = []; $('[name=' + name + ']:checked').each(function() { searchData.push($(this).val()); }); return searchData; } function get_setting_values_in_item(target, data) { var itemData = target.data(data); if(!Array.isArray(itemData)) { itemData = [itemData]; } return itemData; } function array_match_check(arr1, arr2) { var arrCheck = false; for (var i = 0; i < arr1.length; i++) { if(arr2.indexOf(arr1[i]) >= 0) { arrCheck = true; break; } } return arrCheck; } </script>
ここはこのまま貼り付けます。
jQueryが未導入の人は以下のコードも必要かな。
上のコードの一番上に貼り付けます。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
CSSコード
<style> .search-box_title{ font-weight: bold; } .search-box label { cursor: pointer; display: inline-block; margin-right: 10px; line-height: 16px; } .search-box input[type="radio"] { width: 16px; height: 16px; margin: -2px 5px 0 0; padding: 0; box-sizing: border-box; vertical-align: middle; } .search-box input[type="checkbox"] { width: 16px; height: 16px; margin: -2px 5px 0 0; padding: 0; box-sizing: border-box; vertical-align: middle; } .cat_image_all { display: flex; flex-wrap: wrap; justify-content: space-between; max-width: 680px; margin: 3em auto 0; } .cat_image { width: 48%; max-width: 320px; margin: 0 0 2em; } .cat_image.is-hide { display: none; } .cat_image a { display: block; color: #444; } .cat_image a:hover { text-decoration: underline; } </style>
ここもjQueryのスクリプトコードの下にそのまま貼り付ければ大丈夫です。
htmlコード
<div class="search-box"> <span class="search-box_title">絞り込み条件のタイトル:</span> <label><input type="radio" name="shop" value="">全て</label> <label><input type="radio" name="shop" value="shop1">絞り込み条件1</label><label><input type="radio" name="shop" value="shop2">絞り込み条件2</label><label><input type="radio" name="shop" value="shop3">絞り込み条件3</label><label><input type="radio" name="shop" value="shop4">絞り込み条件4</label> </div> <div class="search-box"> <span class="search-box_title">絞り込み条件のタイトル:</span> <label><input type="checkbox" name="category" value="category1">絞り込み条件a</label><label><input type="checkbox" name="category" value="category2">絞り込み条件b</label><label><input type="checkbox" name="category" value="category3">絞り込み条件c</label><label><input type="checkbox" name="category" value="category4">絞り込み条件d</label><label><input type="checkbox" name="category" value="category5">絞り込み条件e</label> </div> <div class="cat_image_all"> <div class="cat_image" data-shop="shop1" data-category="category1"> <a href="リンク先のURL"> <img src="画像のURL" alt="画像の説明"> <p class="page_title">テキストリンクのテキスト</p> </a> </div> </div>
最後にCSSのコードの下に上記のコードを貼り付けます。
これで準備は完了です。
このhtmlコードをいじっていきます。
htmlコードの説明
・<div class="search-box"><span class="search-box_title">絞り込み条件のタイトル:</span>
絞り込み条件のタイトルはお好きな条件名を入力しましょう。

・<label><input type="radio" name="shop" value="">全て</label><label><input type="radio" name="shop" value="shop1">絞り込み条件1</label>
input typeはチェックするところのタイプの選択です。
radioでラジオボタン、checkboxでチェックボックスになります。
ラジオボタンは同じグループで1つのみ選択可能、
チェックボックスは同じグループでも複数選択可能です。
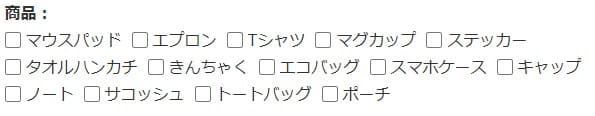
上の画像がラジオボタン、下の画像がチェックボックスです。
お好きな方を使いましょう。
もちろん、ラジオボタンと、チェックボックスは併用することもできますよ。

nameはデータのグループ名、valueはそのグループ内での固有名みたいなものです。
表示上は商品だのマウスパッドだので絞り込んでいますが、
実際はこの2つで絞り込んでいます。
name、value共に任意の英数字で大丈夫ですが、
nameは全部同じにしなければいけません。
valueは全部違っても大丈夫ですがわかりにくくなるので
任意の英字+連番にするといいと思います。
例:shop1 shop2~shop10など
なお、絞り込みなしですべてを表示する場合はvalueのところには何も入力しません。
また、ラジオボタンを使用した場合、そのラジオボタンを選択してしまうと
すべてを表示することができなくなってしまうのですべてを表示する設定は
必ず設定しましょう。
<div class="search-box">
<span class="search-box_title">絞り込み条件のタイトル1:</span>
<label><input type="checkbox" name="category" value="category1">絞り込み条件a</label><label><input type="checkbox" name="category" value="category2">絞り込み条件b</label>
</div>
<div class="search-box">
<span class="search-box_title">絞り込み条件のタイトル2:</span>
<label><input type="checkbox" name="illust" value="illust1">絞り込み条件α</label><label><input type="checkbox" name="illust" value="illust2">絞り込み条件β</label>
</div>
このように一連のコードは続けて入力することで、複数の絞り込み条件を設定できます。
ただし、name、valueは違う英数字を使ってください。

また、<label>~</label>は改行して追加することで
上図の全てとSUZURIの様に途中で改行できます。
・<div class="cat_image" data-shop="shop1" data-category="category1">
ここは以下で設定する画像リンクの条件振り分け設定です。
data-の後ろに設定した条件のnameを入力します。
そして、""の中に設定したい条件のvalueを入力。
これを設定したい分入力します。
この例だとnameがshopの中のvalueがshop1、つまり絞り込み条件1、
またはnameがcategoryの中のvalueがcategory1、つまり絞り込み条件aに
チェックを入れるとヒットするってことです。
条件を増やしたい場合は半角スペースで区切り、
data-設定したname="設定したvalue"の形で追加します。
<div class="cat_image" data-shop="shop1" data-category="category1">に
絞り込み条件αを追加したい場合は、
<div class="cat_image" data-shop="shop1" data-category="category1" data-illust="illust1">
となります。
同じグループで絞り込み条件を複数設定する場合は別の設定が必要になります。
例えば、マウスパッドのリンクが商品カテゴリーのマウスパッドにだけ
チェックを入れた時にも表示され、エプロンにだけチェックを入れた場合にも
表示される設定です。
<div class="cat_image" data-shop="shop1" data-category='["category1","category2"]'>
'["category1","category2"]'と条件を,で区切り、'[]'で囲ってください。
3個以上設定する場合も同様に,で区切ってもらえれば大丈夫です。
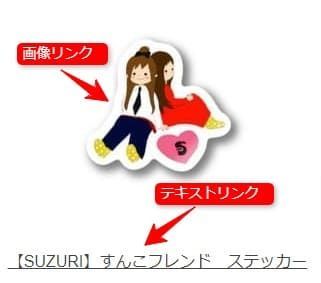
・<a href="リンク先のURL">
<img src="画像のURL" alt="画像の説明">
<p class="page_title">テキストリンクのテキスト</p>
</a>
ここは書いてある通りです。

リンク先、画像のURLと画像の説明、画像リンクの下に表示される
テキストリンクのテキストをそれぞれ入力します。
画像リンクやテキストリンクだけでいい場合、
それぞれテキストリンクのテキストと画像のURLは省略できます。
これを必要分ひたすら入力したら完成です!
検索ボックスを枠で囲む
検索ボックスを枠で囲みたい場合は以下のコードで
<div class="search-box">~</div>を囲みます。
<div style="background:#fff; padding:10px; border:3px double #fc4a1a;"> </div>
<div style="background:#fff; padding:10px; border:3px double #fc4a1a;"><div class="search-box"><span class="search-box_title">絞り込み条件のタイトル:</span>
<label><input type="checkbox" name="category" value="category1">絞り込み条件a</label>
</div></div>
こんな感じですね。
この場合は二重線の枠になります。
※【フォーム】ラジオボタンとチェックボックスで複合的に絞り込み検索を参考にさせていただきました。