
いろいろな方法で連番PNGをAPNGにしてみた
連番PNGから作るAPNG。
GIFよりきれいにアニメーションできるのですが、
対応しているものが少なく、使いどころが難しい。
でも、LINEアニメーションスタンプがAPNGなんですよね!
そこで、APNGを作れるツールを何種類か試してみたいと思います。
試してみた方法
APNG assembler
連番PNGからAPNGを作成するフリーソフトです。
APNG Assemblerのページからダウンロード出来ます。

Download APNG Assemblerをクリックするとダウンロードページに飛び、
自動でダウンロードダイアログが開きます。
ダウンロードしたら解凍するだけです。

起動したら、Frameのところに連番PNGを全部ドロップします。
ドロップしたら、出力するAPNGの設定です。
・Playback Settings

無限にループさせる場合はPlay indefinitelyにチェックします。
指定回数ループさせる場合はチェックを外し、ループ回数を入力します。
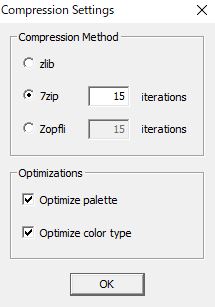
・Compression Method

圧縮方法の設定です。
これはこのままでいいと思います。
・Delays Settings

コマ毎の遅延時間を設定します。
特に遅延は必要ないので0にします。
特定のコマだけ遅延したい場合は、目的のコマを選択し、
Delays-Selected Framesを選択すれば、個別に設定できます。

Output fileにファイル名と出力先を設定し、Make Animated PNGをクリックすれば完成です。
アニメ画像に変換する君
名前はちょっとあれですが、APNGと、WebPが作成できます。
LINEアニメーションスタンプのガイドラインを満たしているかの確認もできます。
LINEアニメーションスタンプを作る時には便利ですね。
アニメ画像に変換する君からダウンロード出来ます。

お使いのOSの方を選びます。
私はWindows10なので、Windows用で説明します。

アニメ画像に変換する君のダウンロードページに行きますので、
右側にある入手をクリック。

Microsoft Storeを開きますか?と聞かれるので、
Microsoft Storeを開くをクリックします。
Microsoft Storeが開くので、アニメ画像に変換する君をインストールします。
アニメ画像に変換する君を起動したら、画面右側に連番PNGをドロップします。
次に、用途を選択します。
LINEアニメーションスタンプか、webページ用アニメーションです。
LINEアニメーションスタンプ


LINEアニメーションスタンプ用に設定されているので、設定はそのままで大丈夫です。

読み込んだ画像がLINEアニメーションスタンプのガイドラインに適しているかの
チェックが画像の上部に表示されます。
フレームサイズ、総フレーム数、再生時間がガイドラインに適している場合は
緑色になります。
この場合は、すべて適していませんね…
このチェックを無視してアニメ画像を保存すると、詳しい内容が表示されます。

このエラー内容を確認して、修正してください。
全てが緑色になったら、アニメ画像を保存するをクリックして保存しましょう。
webページ用アニメーション
webで使うときはこちらです。


フレームレート、ループ回数、出力するファイルの選択とその設定を選択します。
設定が完了したら、アニメ画像を保存するをクリックして保存です。
EZGIF.COM
透過GIFアニメを作った時にも使用したEZGIF.COM。
このサイトではAPNGを作成するとこも出来ます。
EZGIF.COMにアクセスし、画面上部のメニューバーの
APNGをクリックします。
基本的なやり方は透過GIFアニメの時と同じです。
ファイル選択から連番PNGを選択し、アップロード。

Delay timeを0にします。
Loop countはループ数を設定したい場合はループ数を入力。
Effectsのdon't stack framesにチェックを入れます。
透過GIFの時と同じ様に、これにチェックを入れないと動いてるところが黒く残ります。

ファイルサイズを減らしたい場合はoptimizeをクリックし、Optimize PNG!をクリック。

3.4%しか減らせませんでした…
最後に、saveをクリックして保存です。
リサイズも出来る!
LINEアニメーションスタンプの画像サイズを間違えた、
この画像をLINEアニメーションスタンプにしたいけど、サイズが違う
と言った時に、resizeをクリックしてリサイズすることが出来ます。

Width(幅)とHeight(高さ)に任意の数値を入力します。
LINEアニメーションスタンプの場合はWidth 320、Height 270ですね。
Resize image!をクリックするとリサイズ後のプレビューが出るので、
それでよければsaveで保存します。
画像が縦長になってしまったり、横長になってしまったりした場合は、
If the aspect ratio does not matchをForce original aspect ratioとすることで、
比率を維持できます。

Widthが312になってしまいましたが、比率は維持できました。
まとめ
どの方法でもクオリティに差はない
アニメ画像に変換する君はアニメーションLINEスタンプ作成向き
EZGIF.COMはAPNG作成時に編集も出来る
EZGIF.COMでリサイズできる
どの方法でも大差ないので、自分のやりやすい方法でやればいいと思います。
でも、APNGを作成するのって、
LINEアニメーションスタンプを作りたい時だと思うんですよね。
LINEアニメーションスタンプを作る時はアニメ画像に変換する君が便利です。
アニメ画像で変換する君でガイドラインに適したAPNGを作り、
リサイズなどの修正はEZGIF.COMですると言った感じでやるのがいいかもしれませんね。