
Live2Dの他にもアニメーション作成ツールがあったので、試しに使ってみました。
AnimeEffects。
完全無料で使用できます。

今回は、このイラストを基に作ってみました。

こんな感じ!
背景が黒いね。
それは…
出力ファイルに関する注意
AnimeEffectsはFFmpegを入れることで、様々な動画形式で出力できますが、
透過GIFアニメの出力ができません…
なので、背景が黒くなってしまってるのです…
透過に対応しているのは、連番PNGとWebMのみになります。
Live2Dでは透過GIFアニメ出力が出来るのですが…
この点が注意です。
無理矢理ですが、透過GIFに変換する方法があります。
詳しくは【AnimeEffects】透過GIFを作れないか頑張ってみた!【解決!】で
説明しています。
AnimeEffectsでのアニメーションの作り方
準備するもの
AnimeEffectsでイラストを動かすためにはとにもかくにもイラストが必要になります。
ただ、普段描いているように描いてはダメです。
ここを間違えるとうまく動かせなくなるので注意しましょう。
psdファイル
Live2Dでも使った形式ですね。
今回も同じ感じで描いてみました。

Live2Dの時と違うのは、顔と髪のパーツを頭と言うフォルダにまとめ、
さらに全パーツを全体と言うフォルダにまとめたところです。
こうすることで、フォルダ単位で動かすことが出来るようになります。
頭フォルダをいじれば、目とか口を一個ずつやらなくても一度に出来るわけですね。
もちろん、各パーツ毎にいじることもできます。
jpgやpngなどの一枚イラストでも出来ないことはないですが、かなり厳しいです。
AnimeEffectsをダウンロード
AnimeEffects | 2D Animation Toolにアクセスします。
Downloadページからお使いのOSにあったファイルをダウンロードし、
解凍するだけです。
※動作にはmsvcp140.dll、動画として保存するにはFFmpegが必要になります。
(FFmpegがないと、連番jpgか連番pngしか保存出来ないので、
入れておいたほうがいいです。)
msvcp140.dllはDownload Microsoft Visual C++ 2015 再頒布可能パッケージ Update 3 from Official Microsoft Download Centerをインストール、FFmpegはFFmpegからお使いのOS版をダウンロードし、中にあるffmpeg.exeをAnimeEffectsのtoolsフォルダに入れてください。
psdファイルを読み込む
AnimeEffectsフォルダのAnimeEffects.exeが実行ファイルです。

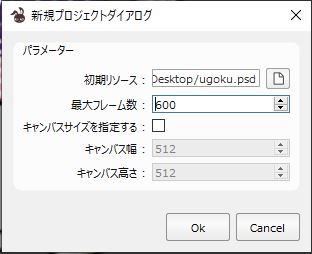
ファイル→プロジェクトに新規作成と進みます。
初期リソースで作ったpsdファイルを選択します。
最大フレーム数は今回は120で作ってみました。
キャンバスサイズは指定しなくても画像サイズに合わせてくれるので何もしてません。

画面左下のターゲットドックにレイヤー分けしたツリーが表示されました。

その横にあるタイムラインにモーションを追加していく形になります。
簡単に説明すると、各パーツのモーションの始点と終点を指定していく感じです。
その間のモーションはこのソフトがやってくれます。
すごいですね!
![]()
アニメーションをループで確認したい時は、
タイムラインの横にあるバーの一番下(ループマーク)をクリックします。
完成したアニメーションをループさせたい場合は、プロジェクト→ループから
アニメーションをループさせるにチェックを入れます。
モーションを付けていく
各パーツにモーションを付けていきます。
大変ですががんばりましょう。
呼吸モーション
上半身を軽く上下に動かすことによって呼吸している感じを出します。
ターゲットドックの全体ををクリックし、タイムラインの0.0にバーを持っていきます。

ツールドックの移動、回転、拡縮を選び、さらにその下の●をクリックします。

青い十字が出てくるので、中心の青い点をドラッグして体の中心の足元まで移動。
この作業をすることによって、上半身だけを動かすようにします。

画面右側から拡縮の横の+をクリックします。
全体のタイムラインの0.0に●が付いたのがわかると思います。
次に、1.0のところにバーを持っていきます。
そして、同じように拡縮の横の+をクリック。

同じく移動、回転、拡縮の下、↗をクリック。

今度は青い四角が出てくるので、
中心の青い点をドラッグしてほんの少し下に移動させます。
ちなみに、右下の青い点をドラッグすると回転になります。
再生ボタンを押すと、上半身が動いてるのがわかると思います。
この一連の作業が基本となります。
頭を動かす
呼吸モーションに合わせて、頭全体をさらに動かしてみます。
ターゲットドックから頭をクリック。

タイムラインの0.0にバーを持っていき、今度は移動をクリックします。
次にタイムラインの1.0にバーを持っていき移動、回転、拡縮の下、↗をクリック。

青い四角の中心をドラッグして下に移動させます。
今回は右下の青い点を動かして、少し右下に傾くようにもしました。
同様に、顔と両目も右下に少し移動させ、右手を見るようなモーションを加えています。
両足も移動と回転モーションを追加しています。
前髪をふんわりさせる
顏の上下に合わせて、前髪をふんわりとさせます。
ターゲットドックから前髪を選択。

タイムラインの0.0にバーを合わせて、自由変形を追加します。

タイムラインの1.0にバーを合わせて、ツール類の一番右側、自由変形を選び、
その下の鉛筆マークを選びます。
青い〇が表示されるので、前髪の両脇をそれぞれ青い〇に合わせ、
膨らませたい分、外側にドラッグします。
〇の大きさは半径で調節できます。

自由変形のイージングを変えることで、動き方を変えることが出来ます。
初期はリニアです。
リニアの場合は、最初から最後まで一定の動きになります。
~次式は数字が大きくなるほど戻るスピードが速くなります。
前髪はふわっとなって、ストンと落としたいので、五次式に変えてみました。
今回は胴のシャツの裾部分も同様に外側に膨らませました。
ボーンを使って、おさげを動かす
ボーンとはその名の通り骨です。
ボーンを組み合わせることにより関節を作り関節ごとに動きを付けることが出来ます。
ターゲットドックからおさげをクリックします。

タイムラインの0.0にバーを合わせ、
ツール類のボーン構築(骨のアイコン)を選び、+(ボーンの追加)を選びます。

図の様におさげに沿ってクリックしていきボーンを追加していきます。

次に、鉛筆のアイコンを選び、ボーンの影響範囲を設定していきます。
青い〇が表示されるので、ボーンをなぞる様にドラッグしていきます。
青い〇の大きさは半径で調節できます。
できたら、プロパティドックからポーズを追加します。

タイムラインの1.0にバーを合わせ、
ボーン構築の右のアイコン(ボーンのポージング)を選び、
↗(ボーンを移動する)を選びます。

青い点のところが動かせるところです。
ドラッグして動きを付けます。

ポーズもイージングを変えることによって、動き方を変えることが出来ます。
おさげもふわっとなって、ストンと落としたいので、こちらは三次式に変えてみました。
同様に口と両手、ズボンにボーンを追加して動きを付けました。
こちらはイージングはリニアのままです。
ファイルに出力する
モーションの設定が終わったらファイルに出力です。

ファイル→指定の形式で出力から出来ます。
お好きな形式で保存しましょう。
まとめ
・動画出力にはFFmpegが必要
・レイヤーをフォルダにまとめて一つのパーツとして処理できる
・中間モーションを補完してくれるので、始点と終点だけ設定するだけでいい
・透過に対応しているのが、連番PNGとWebMのみ
Live2Dみたいにテンプレートがないので、1から全部やらないといけないですが、
操作はこちらの方が簡単な気がしました。
(慣れてきたのもあるかもしれませんが…)
始点と終点を設定すれば、中間モーションを補完してくれるのは楽でいいですね。
とは言え、透過GIFで出力できないのが痛いところです…
あと、どうしても平面的な動きになってしまいますね。
その辺はさすがLive2Dと言ったところでしょうか。
透過GIFで出力したい!
Live2Dについては
完全初心者の私がLive2D作ってみたで
記事にしています。
主に透過GIFを扱いたくて楽をしたい人、
有料でもいいから楽にすごいのを作りたい人はLive2D、
手間がかかってもいいから無料ですごいのを作りたいという人は
AnimeEffectsと言った感じでしょうか。