
SNSや矢印、ボタンなど様々なアイコンがありますよね。
それらを使いたい場合、いちいち画像として保存して貼り付けていませんか?
今回紹介するFont Awesomを使えば簡単に表示できちゃいます。
しかも画像ではなくフォントとして扱うため
普段やっているフォントのカスタマイズと同じように
簡単にカスタマイズできちゃうんです。
覚えることはちょっとだけなので、頑張って覚えて使いこなしちゃいましょう!
Font Awesomeを使う下準備
まずは<head></head>の部分に以下のコードを貼り付けます。
すでに追加してある場合は不要です。
<link href="https://use.fontawesome.com/releases/v5.15.1/css/all.css" rel="stylesheet">
はてなブログの場合はダッシュボードから
設定→詳細設定と進み、<head>要素にメタデータを追加のところです。

v5.15.1の部分はFont Awesomeのバージョンで
Font Awesomeのページの中ほどにあるVersionの数字を入力しますが、
このままでも大丈夫です。
Font Awesomeの使い方
Font Awesomeのページにアクセスします。

画面上部のIconsをクリック。

アイコン一覧が表示されるので使いたいアイコンを探します。

と言ってもフリーでも1600以上ある中から探し出すのは困難なので
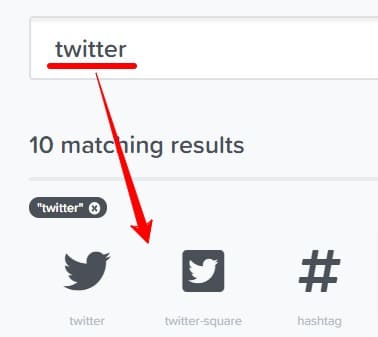
検索ボックスに使いたいアイコンワードを入力して探しましょう。
たくさんのアイコンがあるので何があるのか探すのも楽しいですけどね。
使いたいアイコンを見つけたらそのアイコンをクリックします。
カーソルを合わせたときにPROと表示されるアイコンは
無料では使えないので注意してください。
JOHOBASE様のFont Awesome アイコンフォント一覧 でフリーのみのアイコンを
まとめていらっしゃるので参考にしてみてください。

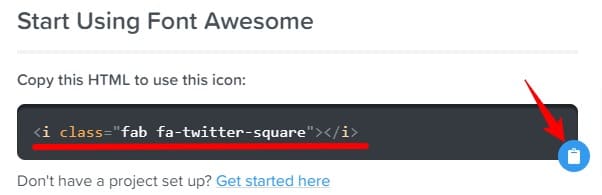
選択したアイコンが表示されます。
右下にあるStart Using This Iconをクリック。

選択したアイコンを使用するためのコードが表示されるので
それをコピーして記事の使いたい場所に貼り付ければOKです。
アイコンをカスタマイズする
コードをそのまま貼り付けるとこんな感じになるのですが、
ただ表示されたコードを貼り付けてもあまり見栄えがよくないので
カスタマイズしていきましょう。
サイズ変更
fa-表示したいサイズをコードの後ろに追加します。
fa-sm(0.875倍)
fa-lg (約1.33倍)
fa-2x (2倍)
<i class="fab fa-twitter fa-5x"></i>
5倍の大きさにしたい場合はこんな感じです。
何倍までできるか試してみましたが10倍までしかできませんでした。
または任意のクラス名を追加して、
CSSのfont-sizeで細かくサイズを変更することもできます。
<style> .henkou { font-size: 3.5em } </style> <i class="fab fa-twitter henkou"></i>
Font Awesomeはフォントなので、テキストと同じ様にサイズを設定します。
色の変更
色の変更はstyleまたはCSSのcolorで変更します。
<i style="color: red" class="fab fa-twitter fa-5x"></i>
<style> .henkou { font-size: 3.5em; color : yellow; } </style> <i class="fab fa-twitter henkou"></i>
同じようにbackground-colorでアイコンの背景の色を変更することもできます。
<i style="color: red;background-color: blue" class="fab fa-twitter fa-5x"></i>
<style> .henkou { font-size: 3.5em; color: yellow; background-color: green } </style> <i class="fab fa-twitter henkou"></i>
styleでやる場合、複数設定するときは;(セミコロン)で区切ります。
枠で囲む
アイコンを枠で囲みたい場合はfa-borderを追加します。
<i class="fab fa-twitter fa-border fa-5x"></i>
角度を変更
表示角度を変更したい場合はfa-rotate-角度を追加します。
左から90度、180度、270度です。
<i class="fab fa-twitter fa-rotate-90 fa-5x"></i> <i class="fab fa-twitter fa-rotate-180 fa-5x"></i> <i class="fab fa-twitter fa-rotate-270 fa-5x"></i>
使える角度は90度、180度、270度で他の数字を入力しても反応しませんでした。
これ以外の角度にしたい場合はCSSで設定する必要があります。
<style> .henkou { font-size: 3.5em; color : yellow; transform: rotate(45deg); } </style> <i class="fas fa-anchor henkou"></i>
transform: rotate(傾けたい角度deg);で指定します。
この場合は45度傾けるですね。
styleで直接指定してもできます。
<i style="color: red;transform: rotate(244deg)" class="fas fa-anchor fa-5x"></i>
こちらの場合は244度傾けるですね。
上下左右に反転させる
アイコンを反転させたいときはfa-flip-反転方向を追加します。
fa-flip-vertical : 上下反転
fa-flip-both : 上下左右反転
左から左右反転、上下反転、上下左右反転です。
<i class="fab fa-twitter fa-flip-horizontal fa-5x"></i> <i class="fab fa-twitter fa-flip-vertical fa-5x"></i> <i class="fab fa-twitter fa-flip-both fa-5x"></i>
アイコンをアニメーションさせたりするときに向きの調整で使えそうですね。
アイコン同士を重ねる
fa-stackと言うクラス名を作り、その中に重ねるアイコンを入力します。
元のアイコンにfa-stack-2xを追加、重ねるアイコンにfa-stack-1xを追加します。
<div class="fa-stack"> <i style="color: red" class="fas fa-baby-carriage fa-stack-2x"></i><i class="fas fa-baby fa-stack-1x fa-2x"></i> </div>
こんな感じです。
わかりやすいように元のアイコンの色を変えましたが、
各々のアイコンの設定は自由にできます。
3つ重ねられないか試してみましたが、できなかったです。
2つまでなのかな。
いっぱい重ねてもわけわからなくなるだけですが…
回転させる
fa-spinを追加して、アイコンをくるくる回転させることができます。
<i class="fab fa-twitter fa-spin fa-5x"></i>
位置を調整する
fa-fwを追加してアイコンの左右にスペースを入れて位置を調整します。
ベビーカー赤ちゃん
ベビーカー赤ちゃん
文字あり、文字なしでそれぞれ上がfa-fwなし、下がfa-fwありです。
下の方が間隔があいていることに気付くと思います。
<i class="fas fa-baby-carriage fa-fw"></i>
まとめ
Font Awesomeの使い方の流れは以下の通りです。
・Font Awesomeのページから使いたいアイコンのコードをコピー
・アイコンを自分用にカスタマイズ
簡単ですね。
自分で用意しなくても簡単にアイコンが使えるのがいいですね。
もし選んだアイコンが四角になってしまっていたりする場合は
コードが間違っているか、PRO用を使っている可能性があります。
![]()
![]()
特にコードの最初の部分は使うアイコンによって変わってくるので注意してください。