
透過GIFにするためにやってみたこと
前回紹介したAnimeEffects。
透過GIFで出力できないので、どうにか出来ないかと、いろいろやってみました。
EZGIF.COMと言うサイトで出来たよ!
他のやり方では、そもそも出来なかったり、動きがオリジナルより遅くなってしまったり…このサイトの特徴は、動きの速さを変えることができるところにあります。
この機能により、オリジナルに近づけることに成功しました。
はてなブログやTwitterにはGIFアニメしか貼り付けられないから、
どうにかしたかったのでうれしいです。
まぁ、APNGかWebMが貼り付けられればいいんですけどね。
成功例の他にもこんなことやってみたよと言う方法も紹介します。
意味ないけどね…
EZGIF.COMを利用(成功!)
この方法で透過GIFアニメ出力に成功しました!
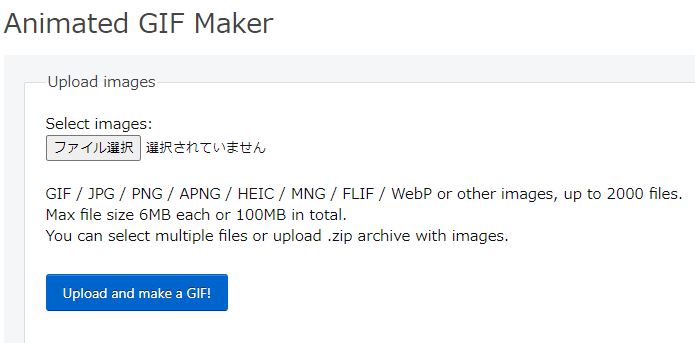
EZGIF.COMにアクセス。

画面上部のGIF Makerをクリックします。

ファイル選択から、連番PNGを選択し、Upload and make a GIF!をクリック。

しばらくするとアップロードされたファイルが一覧表示されます。
その下にあるメニューを次のように変更します。
・GIF options
Delay timeを0にする。
動きの速さは後で変更しますが一応。
・Effects
don't stack framesにチェックを入れる。
これをしないと、動いた跡が黒く残ります。
他はそのままで大丈夫です。
できたら、Make a GIF!をクリック。

しばらくすると、下にプレビューが表示されます。
この時点では、まだ動きは遅いです。
ここで、speedをクリックします。

150と表示されている数字を変えると動きの速さが変わります。
200で倍、50で半分の速さになります。
今回は600にしてみました。
6倍の速さですね。
入力したら、Change speed!をクリックします。

これでオリジナルとほぼ同じになりました!
このままsaveをクリックして保存してもいいですが、
折角ですので、ファイルサイズも減らしましょう。
optimizeをクリックします。

他に減色やフレームカット、透過などが出来ますが、
何もせずにOptimize GIF!をクリック。

ファイルサイズを29.1%減らすことが出来ました!
saveをクリックして、保存しましょう。
これでようやく、AnimeEffectsで透過GIF出力が出来ない問題が解決しました。
作業が増えますが、簡単に出来るので苦にはならないです。
AnimeEffects以外にも画像編集に役立つサイトなので、
覚えていて損はないと思います。
非透過GIFで出力して、透過GIFに変換してみる(失敗)
giamと言うフリーソフトで、非透過GIFを読み込んで、背景を透過させてみました。

透過色の使用にチェックを入れ、透過色を黒に設定。
消去手段を背景色でつぶすにして作成!
結果…

背景どころか、色んなところが透過されてしまいました。
それどころか、動いたところが黒く残る始末…
失敗ですね…
透過WebMで出力し、GIFアニメに変換してみる(失敗)
WebMをGIFに変換できるサイトでやってみました。
今回使ったのはこちらのサイトです。
WEBMをGIFに変換する オンライン フリー - WEBM GIF 変換

WebMファイルを選択。

変換するをクリックします。
結果…

非透過GIFに変換されました…
まぁ、これはAnimeEffectsの記事にも書いた通り、透過はキャンセルされます。
連番PNGからGIFアニメに変換してみる。(一応成功?)
透過GIFアニメを作れる!と言うサイトを使ってみることにしました。
いくつか見つけたのですが、今回作成し、出力した連番画像は121枚。
1つずつ登録するタイプはさすがに無理。
今回はこちらのサイトを使ってみました。
Magical Converter

ここに出力した連番PNGをまとめてドロップ。

アニメGIFにするを選択し、再生速度を一番左に(最速)。
背景を透過するをONにして、背景色を白にしました。
そして、変換を開始!
結果…

透過GIFができた!
と思ったけど、動きが遅い…
全121枚あるのがいけないのかと思い、枚数を3分の1にしてみました。
結果…

動きの速さはいい感じになりましたが、
枚数を減らしたのでカクカクになってしまいました…
まとめ
透過WebMからGIF変換しても透過GIFにはならない
連番PNGからGIF変換したら透過GIFになったが動きが遅くなる
動きが遅くなる問題をEZGIF.COMで解決!
連番PNGで出力して、透過GIFアニメを作るとどうしても動きが遅くなってしまいます。
枚数を減らして作成で何とか透過GIFアニメを作れましたが、
クオリティと手間が割に合ってないですね。
EZGIF.COMはその点をspeed編集でカバーしてくれました。
AnimeEffectsはアニメーションが簡単に出来て使いやすかったので、
透過GIFに出来てよかったです。
Live2Dの方がすごいのができるのですが、本腰いれてやらないといけないので…